Making ESL Grader
ESL Grader: Beginnings – Hacking it together quickly

ESL Grader is an app I made out of necessity.
I was working as an ESL teacher at a university in China, when suddenly the pandemic struck. In response to this, all teaching was moved to an online platform. Of course we should all be grateful that we have these opportunities, technology allows us to deal with unforeseen disasters in ways which would otherwise not be possible. However, there are huge differences between classroom teaching and online teaching. Long story short: the move to online teaching came with an immense increase in workload for my colleagues and I, and only kept increasing from there (this workload creep was comparative to feature creep, well-meaning curriculum developers keep finding new functions of e-learning technology, and in their enthusiasm keep adding new ways to expand the online teaching in order to provide a good learning experience to the students).
This all got to a point where I could not keep up with the weekly requirements, because there just weren’t enough hours in a week. Even worse, the exams were fast approaching and I had to make sure that each of my students was given a sufficient amount of feedback in order to succeed.
So I decided to code something to address the issue. Though when I say “code something”, I really mean “hack together as quickly as possible”, since the time constraints were those of a sinking ship.
Fortunately, I already had a good idea of what I needed the app to do from manually grading assignments beforehand:
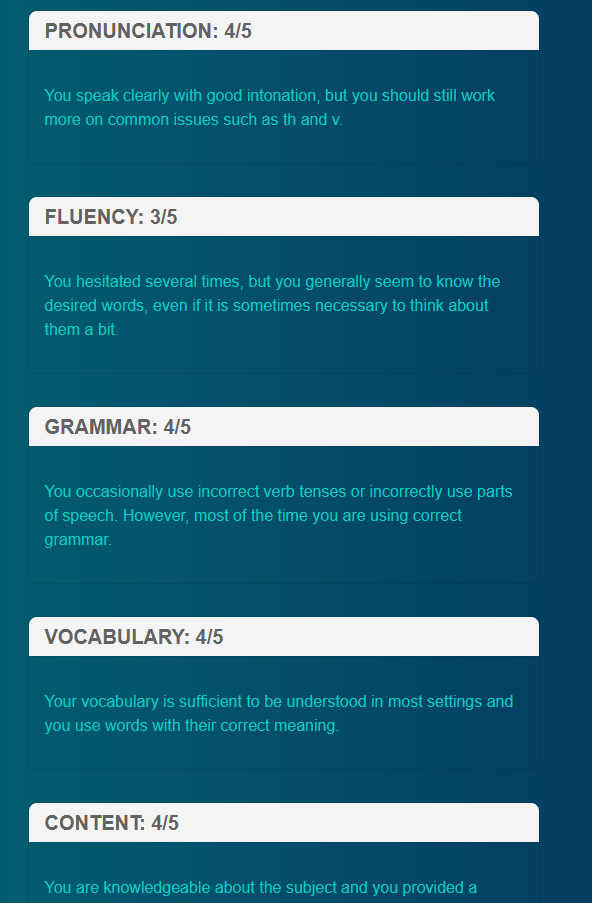
- I needed to quickly be able to grade a student while listening to their assignments. I graded along 5 categories, and each point had to consistently show a student exactly why they received that grade through clear feedback
- The grading process had to be flexible enough to allow for changes mid-grading. A first impression when listening to a student may still change over the course of the assignment, so changes should still be possible
- I noticed that I was giving the same pieces of feedback over and over again, the majority of my feedback was on the same mistakes. The annoying thing about being human is that your mood tends to shift throughout the day, meaning that the phrasing of my feedback might have been gentler when I gave one piece of feedback for the first time, than it was after the 143rd time at the end of a 12-hour workday. This was unfair to students and should be prevented at all costs. Each student should get the same piece of feedback, phrased with equal accuracy and encouragement.
- Assignments were to be graded on the specified learning platform, which meant I had to be able to easily copy and paste the feedback from my app to the platform.
- The learning platform where the assignments were uploaded used a rich text editor for teachers to provide feedback. This means I had the option to format text to make feedback more easily readable for students through the use of proper formatting.
Alright, time to code

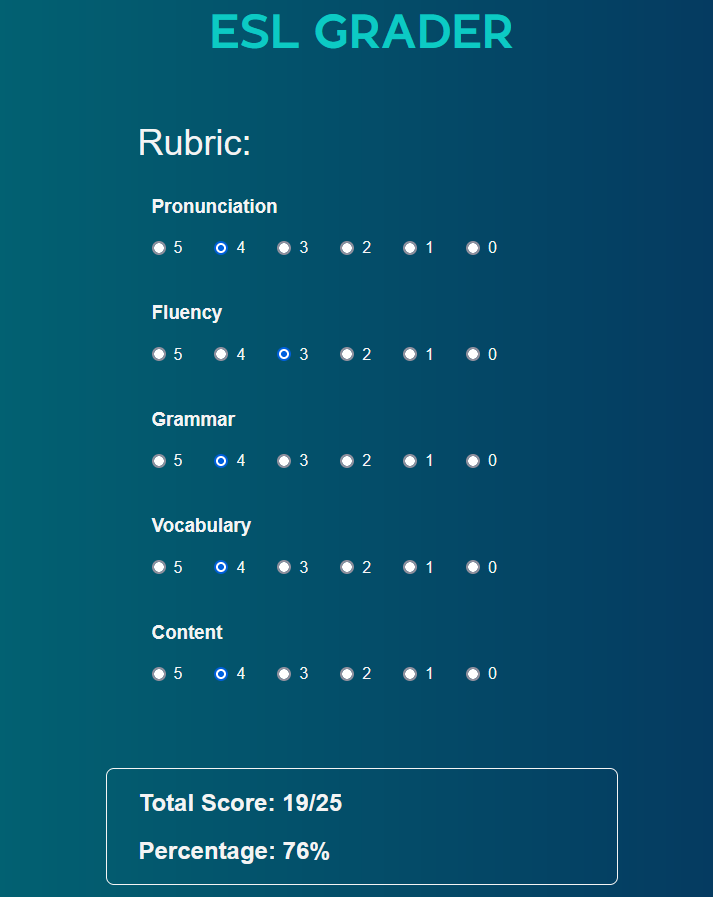
I decided a single-page application with a form containing the categories as headers and radio buttons for the grades would be a straightforward and simple interface. After all, there’s no need to overcomplicate anything, especially when time is in short supply.
Since this first version would only have one user (me), I chose to go front-end only (no server, no “real” database like Mongo or Postgres). I did need some way to store the feedback texts, but figured a file with a JavaScript object literal would do.
The most important requirement of my app was to be able to change output (feedback) whenever the form changed. React seemed like the obvious choice here: use state for the form, then re-render whenever the form changes.
The end result looked like this:


Nothing complicated, but it worked and more importantly, it solved my problem. What normally took me several days when grading manually, I was now able to finish within a few hours!
That was my own problem solved, but I knew my colleagues were still struggling with the same problem. I immediately decided I could not keep this useful tool to myself, so the next step was to make it useful for a larger user base.
More on that in the next post!